Table of contents
My first post on Hashnode was a declaration that I wanted to make a game for use in my English classes here in Japan. I am thrilled to have accomplished my somewhat humble goal.
The idea.
I was preparing for a 5th-grade lesson at Elementary school. The topic was city buildings and directions, "Where is the post office?", "turn left, go straight" etc. I was searching for an interactive game for the students to play. A request from their homeroom teacher as this particular class was "Genki" as they say in Japan. A nice way of saying energetic to an almost uncontrollable point. "Do you have anything they could do on the computer?" the teacher said in their best English. I was perplexed, there are many fun games other Assistant language teachers have made and shared, but they were usually on things like PowerPoint. Often they were made for use as a whole class. I knew it would be too tricky for the students to use themselves on their brand-new school Chromebooks. No, I would need some kind of self-contained game and as luck would have it, I managed to find a pretty good one. A very clever Alt somewhere else in Japan had made a unity game where you navigated a dungeon and avoided monsters. It was a no-go for my class though. Too demanding for Chromebooks and my country schools' internet to handle. What I wanted was a simple city for the students to navigate together using English. Search as I might though I could just not find anything that suited my needs. However, the seed was planted. Maybe I could make one myself?
The Game
As I mentioned in my first post I then fell down the rabbit hole of programming. The aim was to finish it as quickly as possible. I wasn't looking to get into programming. I just wanted to make something quick that would suit my needs. But the bug got me and I quickly found myself falling in love with programming.
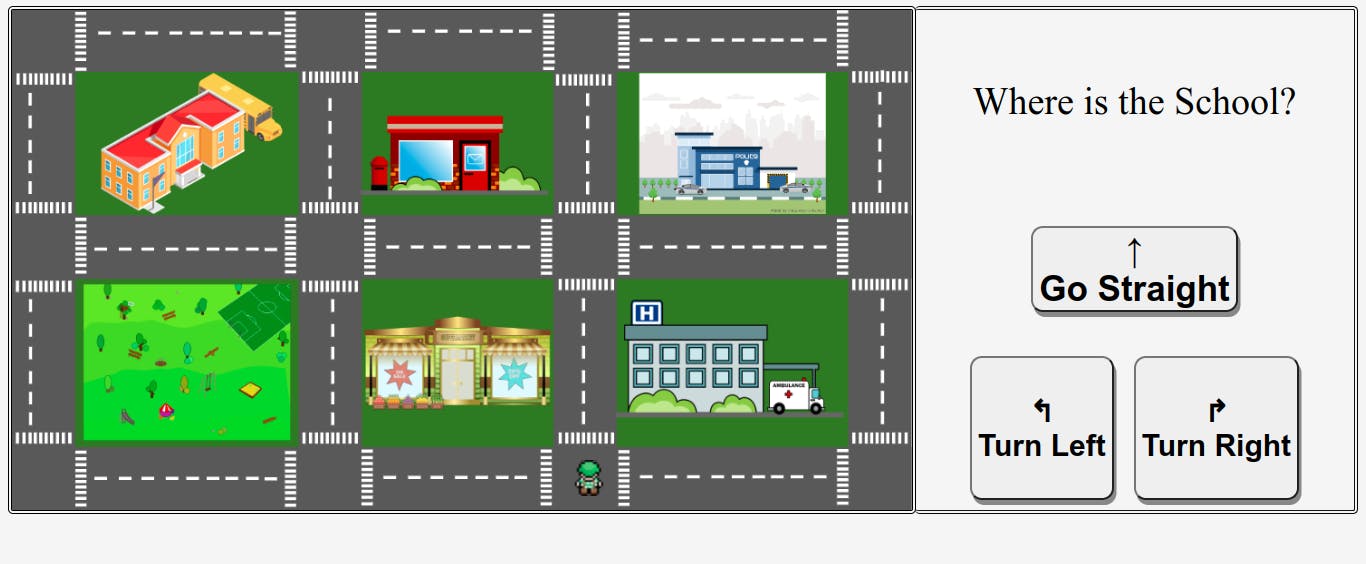
I found my way to HTML, CSS and Javascript. Having it on a website for the students seemed the simplest way for them to all get access to the game. That led me to Canvas and the fun of drawing things to the browser window. Eventually, I found Chris Courses on YouTube that showed me how to make it interactive. Eventually, I had a simple city scene with a simple character that could be controlled with the keyboard or buttons on the screen.

Over time I managed to add better functionality. The students could take turns "picking" a destination and then directing a partner there using English. Reaching the goal would display a message, and going to the wrong building would reset the scene. I then made a 4th-grade version for navigating a school!

Simple, but truly the result of a lot of self-study, console errors and a whole lot of challenge and fun. Most importantly, however, my students loved it. You know that you have a hit when the class calls for more when you are wrapping up an activity or lesson. Simple yes, but a great way for them to practice target vocabulary. My venture into the programming world has been very worth it.
The culmination
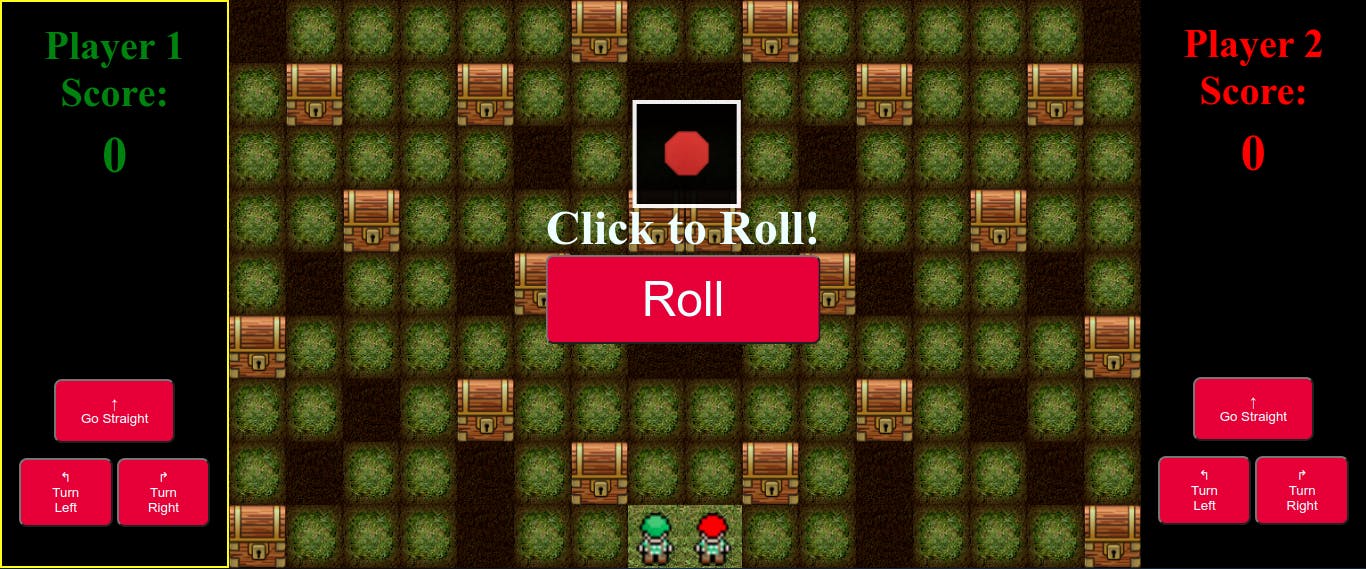
Finally, I put what I learned to the test and made a digital version of a directions board game I have used in class for years. Two players use counters and dice to move around a board. Depending on where they land they could gain or lose points. It has always been a hit, but cardboard dice only last so long. The challenge of a true two-player "game" called. While still simple in the grand scheme, it was a big level-up for me. A true challenge.
I needed to make a game board with two players. It would need collision detection that would add or decrease points depending on the square the player landed on. I wanted it to have a dice that would roll when the button is clicked. Buttons for moving, points being displayed and updated for each player as well as appropriate instructions for the students.

It was not easy, but I managed it.
What comes next?
None of what I have managed to make is perfect. Nothing in this world is. But I am very proud of them, and I have learned so much. The best part though is that this journey has shown me the world of programming and code. A world I was once very scared of is now brimming with possibilities.
I am looking forward to creating more applications for use in my school and classroom life. I cannot wait to expose more students to English learning through technology that is fun and invigorating. Sometimes along the way, I will drop a line here on Hashnode to share the fun I am having. Eventually, I hope to get around to explaining more clearly how I made what I have so as to hopefully help others out there on their coding journey.